How to Add and Use Google Fonts on a RiSE Website
If you have ever found yourself frustrated with the font choices in RiSE and did not know what to do, then this “How To” is exactly what you need. Us the following easy steps to get the Google Font you want installed and added to your style sheets:
- Go to Google Fonts: https://fonts.google.com
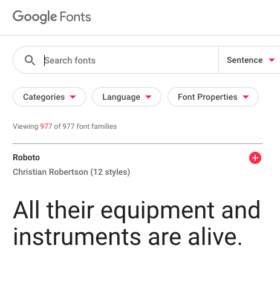
- Type the name of the font that you are looking for into the Search fonts field.

- Click the red + link next to your chosen font.

- Click the “1 Family Selected” tab that appeared in the lower right.

-
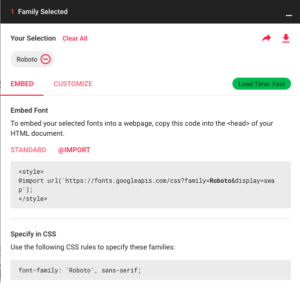
Copy the family name from the provided link.
Example:

-
Add the family name to an import url rule.
Example: @import url(“//fonts.googleapis.com/css?family=Libre+Franklin”);
-
Add the import rule to your style sheet file and add a class that uses it.
Example: @import url(“//fonts.googleapis.com/css?family=Libre+Franklin”);h1, .h1 {font-family: ‘Libre Franklin’, sans-serif !important;}
Need Assistance getting Google Font’s setup for your RiSE Site? Click Here and a Support Analyst will get back to you shortly.
not secure